Bitte beachten: der Artikel gibt den technologischen Stand von 2015 wieder.
Interaktive 3D Inhalte werden in Zukunft eine zunehmend größere Rolle im Internet, aber auch in Offline-Anwendungen spielen. Das größte Hindernis war bislang das Fehlen eines allgemein akzeptierten Standards, der zeitgemäße Technik verwendete und auch über eine ausreichende Verbreitung verfügte. Durch die Etablierung von WebGL in HTML5, einem nicht proprietären 3D Standard, der ohne Plugins in jedem Browser genutzt werden kann, zeichnet sich eine interessante Entwicklung im Gebiet der interaktiven 3D Inhalte ab.
Ausgangslage:
 Um WebGL zu nutzen gibt es eine Reihe von Tools und kompletten Engines. Vor einiger Zeit befassten wir uns mit den Möglichkeiten von Sketchfab, eines Webdienstes der auf einfache Art den Export von 3D Daten in WebGL ermöglicht. Im Großen und Ganzen handelt es sich dabei allerdings um einen reinen „Viewer“, d.h. Sketchfab dient vor allem der Präsentation von einzelnen Objekten, die Interaktionsmöglichkeiten sind arg begrenzt.
Um WebGL zu nutzen gibt es eine Reihe von Tools und kompletten Engines. Vor einiger Zeit befassten wir uns mit den Möglichkeiten von Sketchfab, eines Webdienstes der auf einfache Art den Export von 3D Daten in WebGL ermöglicht. Im Großen und Ganzen handelt es sich dabei allerdings um einen reinen „Viewer“, d.h. Sketchfab dient vor allem der Präsentation von einzelnen Objekten, die Interaktionsmöglichkeiten sind arg begrenzt.
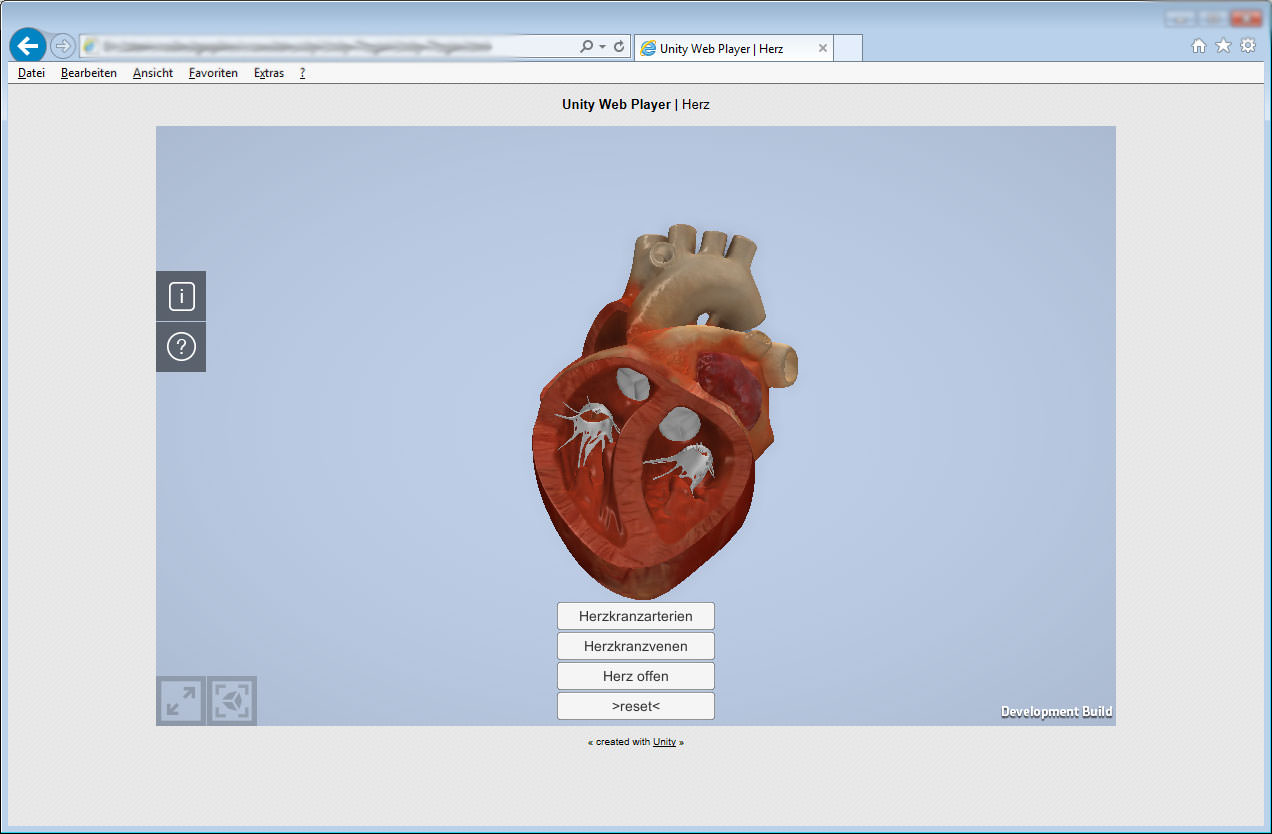
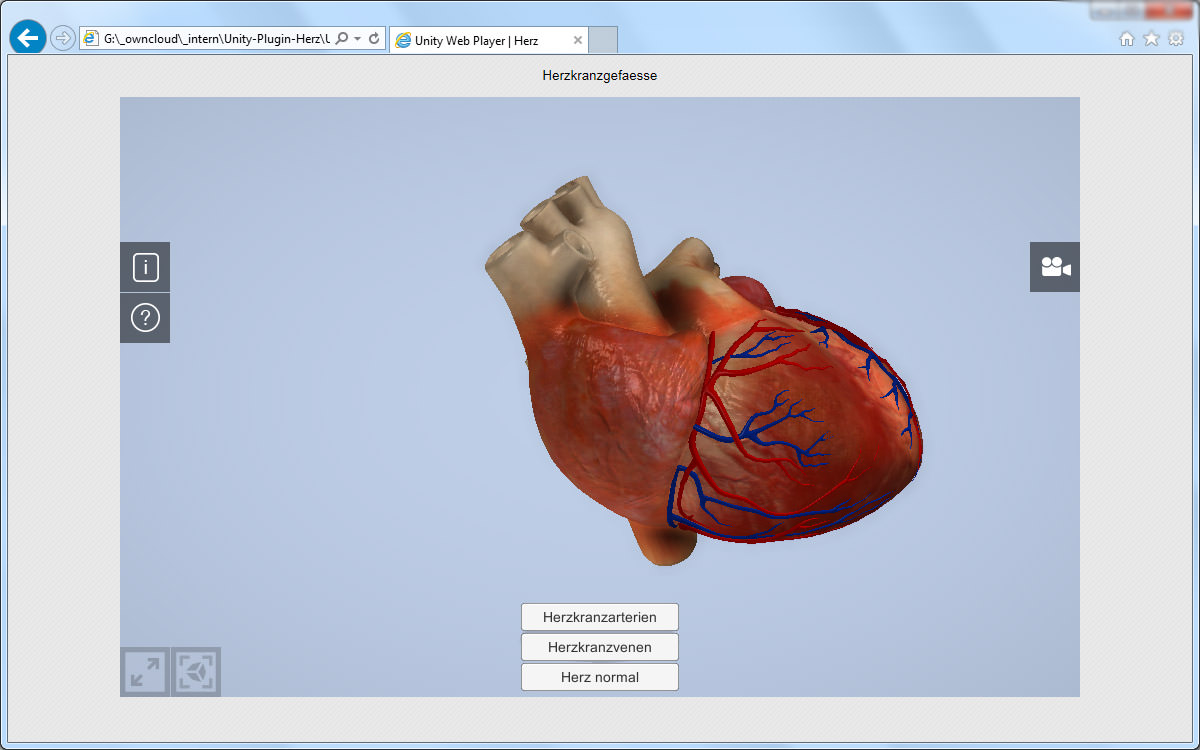
 Interaktives 3D Herz Anwendung
Interaktives 3D Herz Anwendung
Vor- und Nachteile:
Durch die Liberalisierung ihrer Lizenzbestimmungen und der Integration von WebGL/html5 wurde Unity3D als Werkzeug sehr interessant. Unity ist eigentlich eine Game-Engine, also eine Entwicklungsumgebung für Spiele. Durch die Möglichkeit eigenen Code und Skripts zu schreiben und die Anwendung dann für verschiedenste Endgeräten zu exportieren (PC, Mac, Internet, Konsolen, Mobile), sind die Anwendungsmöglichkeiten nahezu unbeschränkt. Auch ist Unity kein Webservice, was diverse, wichtige Vorteile hat (keine Internetanbindung nötig etc.).
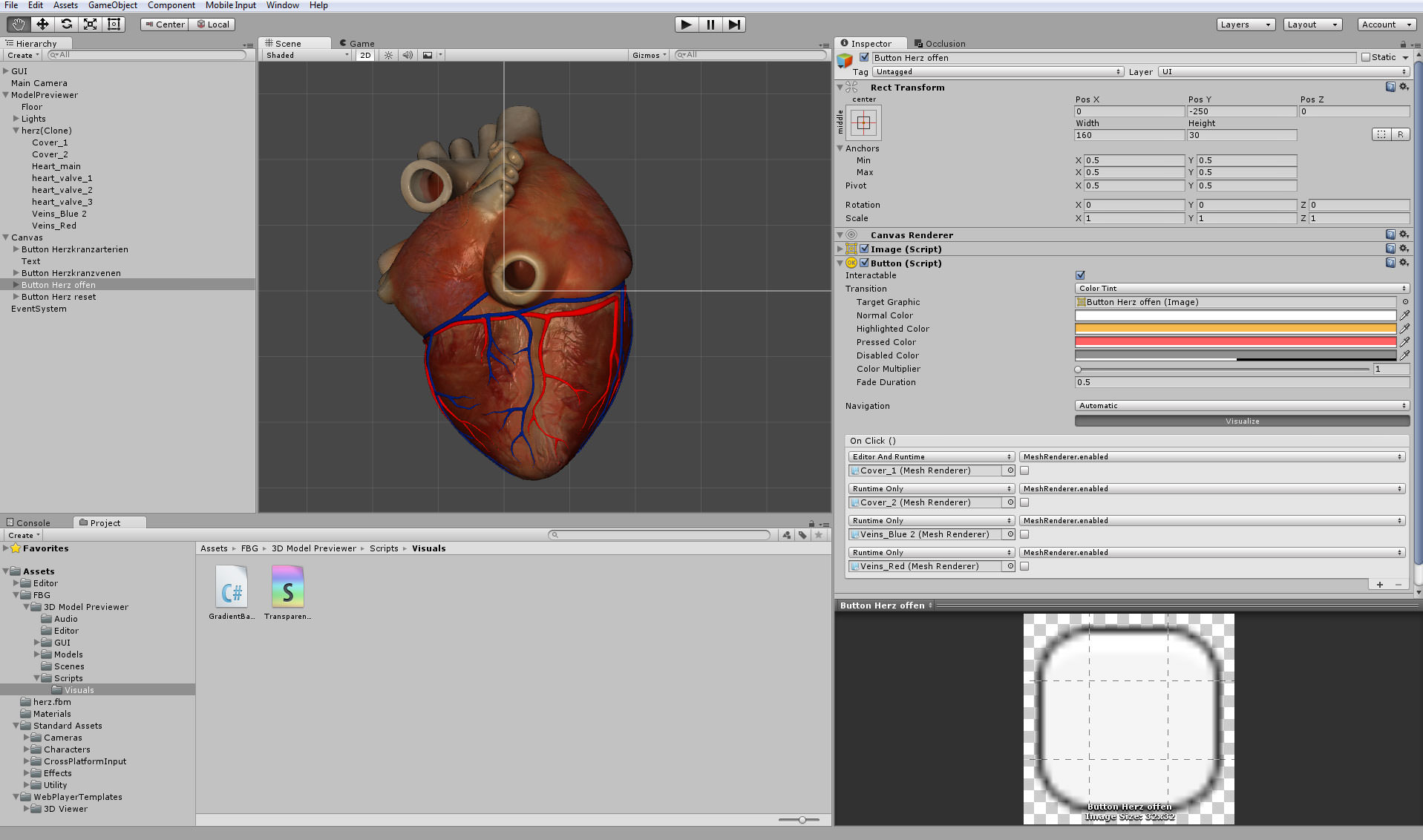
Herz – Unity3D Setup
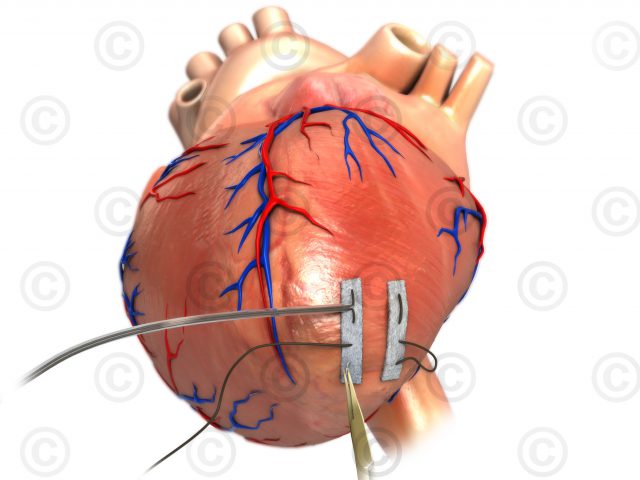
Testobjekt Herz-Modell:
Als einfaches Testobjekt für eine interaktive, medizinische Anwendung wählten wir ein menschliches Herz, welches im Programm frei zu betrachten sein sollte. Daneben integrierten wir eine einfache Funktionalität, um anatomische Strukturen hervorzuheben, im konkreten Fall gibt es die Möglichkeit die Herzkranzvenen und die Herzkranzarterien hervorzuheben. Dies ist ein einfaches Beispiel für mögliche Interaktivität eines 3D Models.
Herz-webGL mit Ventrikel und Herzklappen
Link zu interaktivem Herzmodell mit Unity.