For a long time, the presentation of 3D models in the browser was only possible with special plugins (such as Shockwave, Flash, etc.). The lack of distribution of this plugins has always been one of the main problems in creating 3D apps for the web. With webGL in the current versions of popular browsers (more on browsers that support webGL) this problem is solved. Using medical or anatomical 3D models in web pages become an interesting option.
We have already considered the subject of webGL in some articles:
- In one article, we explored the possibilities of using Sketchfab. This also creates webGL content, provides web-compatible file sizes, but has the disadvantage that the data is hosted exclusively on the Sketchfab server. Moreover, it is a pure 3D Object Viewer and does not offer other functionalities.
- Another article dealt with the possibilities of generating webGL content using Unity3DUnity3D. The advantage is that the content can be self-hosted and basically nothing stands in the way of adding extensive functionality due to the excellent editor and the support of C # and JavaScript. Unfortunately, the file sizes generated were a disappointment: the webGL app was 40mb and is therefore not useable on the Internet. Here, however, a new evaluation would make sense, since the test refers to an outdated version.
- Another article describes the possibilities of 3d PDFs and the use of a tool to directly create webGL application. The latter is Finalmesh, which I present in more detail below and on a specific project.
Finalmesh:
The software Finalmesh imports 3D models in different formats and offers in its editors then the possibility to provide the 3D model with information (markups), edit the materials (shaders) and export the final model to a webGL app (or as 3D-PDF). Unfortunately, the tool does not offer the possibility to implement further functionality. For a project for a web-based training on basic medical knowledge of the anatomy and disorders of the musculoskeletal system exactly this functionality was desired. We created anatomical models for the hand, elbow and shoulder that allowed the user to deepen their anatomical knowledge interactively and three-dimensional.


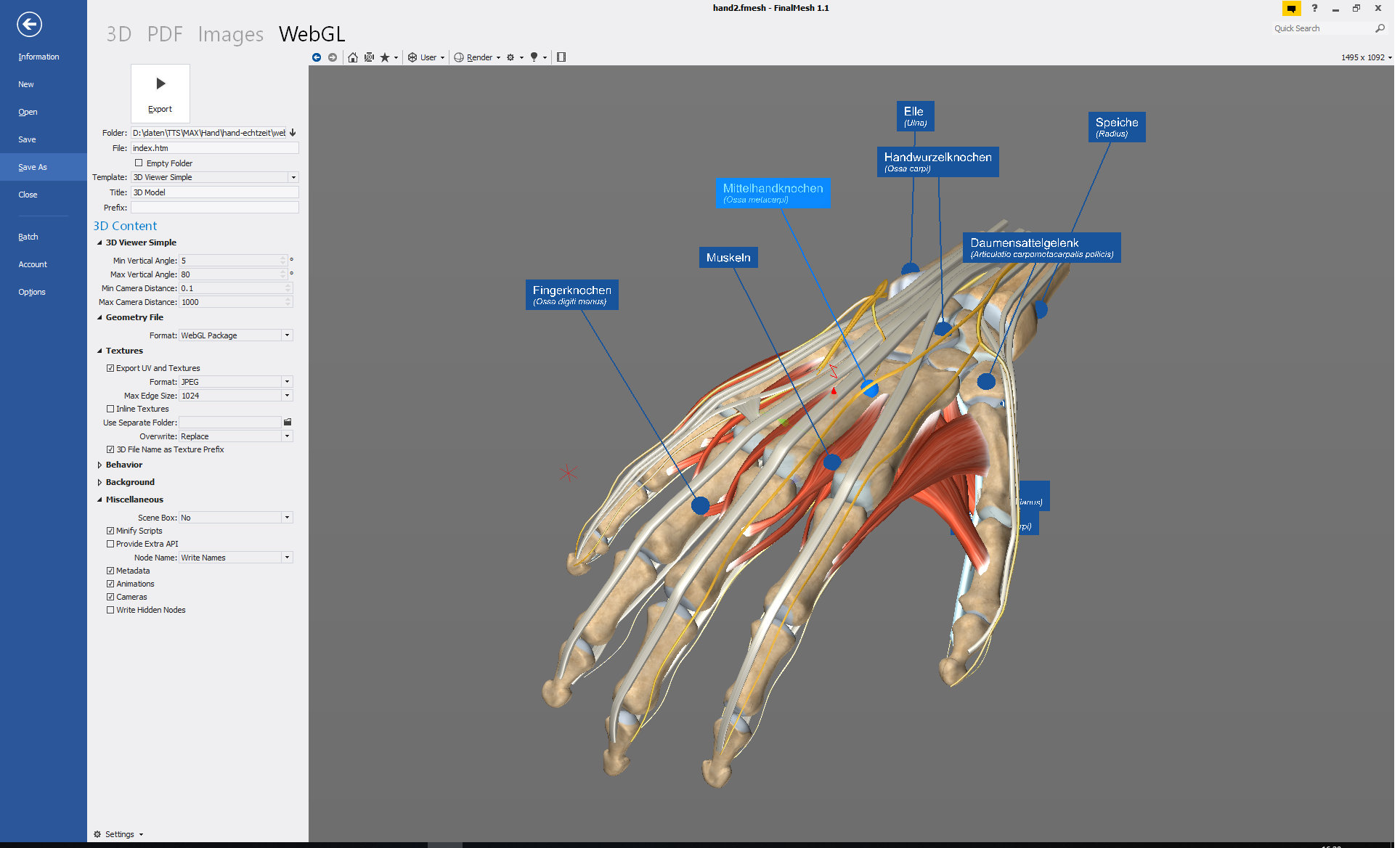
View from the editor of Finalmesh – webGL-App for anatomy of the hand
Finalmesh was quite stable and had some problems with transparent structures but proved itself in this project and created a web-friendly application in terms of loading times and performance. The 3D model of the hand has 150,000 polys. The file size was good in the face of the complex model of 3.6 MB, with 1.3 MB on the 3D data and 2.6 MB on the textures.
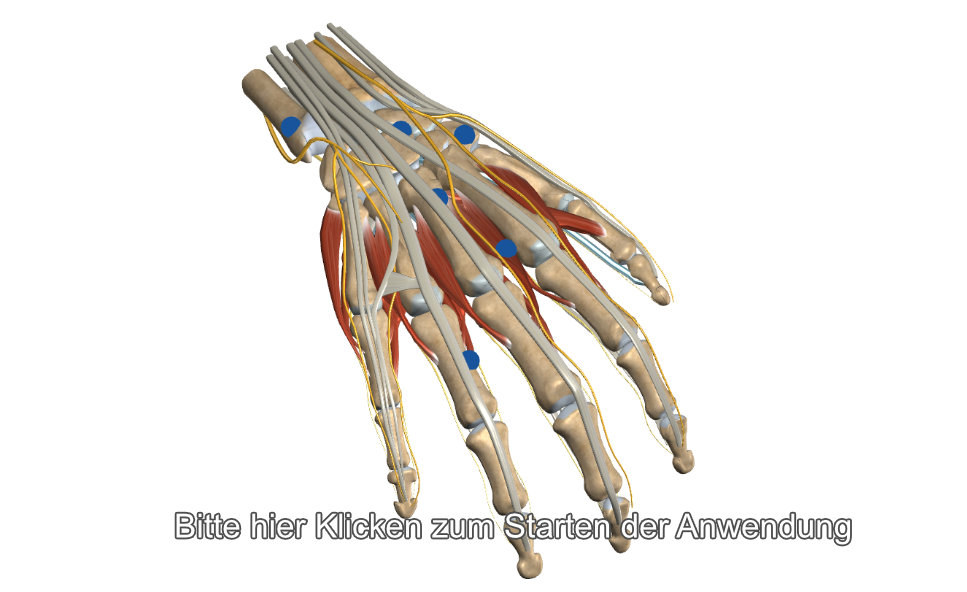
WebGL application of a 3D model of the anatomy of the hand:

Left mouse button: turn. Right mouse button / mouse wheel: zoom. Click on blue dots: About the structure
Verge3D:
The software Verge3D was created by the same developers who developed Blend4web. Unlike Blend4Web, which is only available for Blender and where the logic of the application is created in Blender itself, Verge3D worls with Blender and 3DS MAX. The logic is created in a browser-based Node Editor (called Puzzles) and then linked to the exported 3D model in glTF format. Puzzles can also access the surrounding web page containing the 3D model, allowing seamless integration with normal web content.

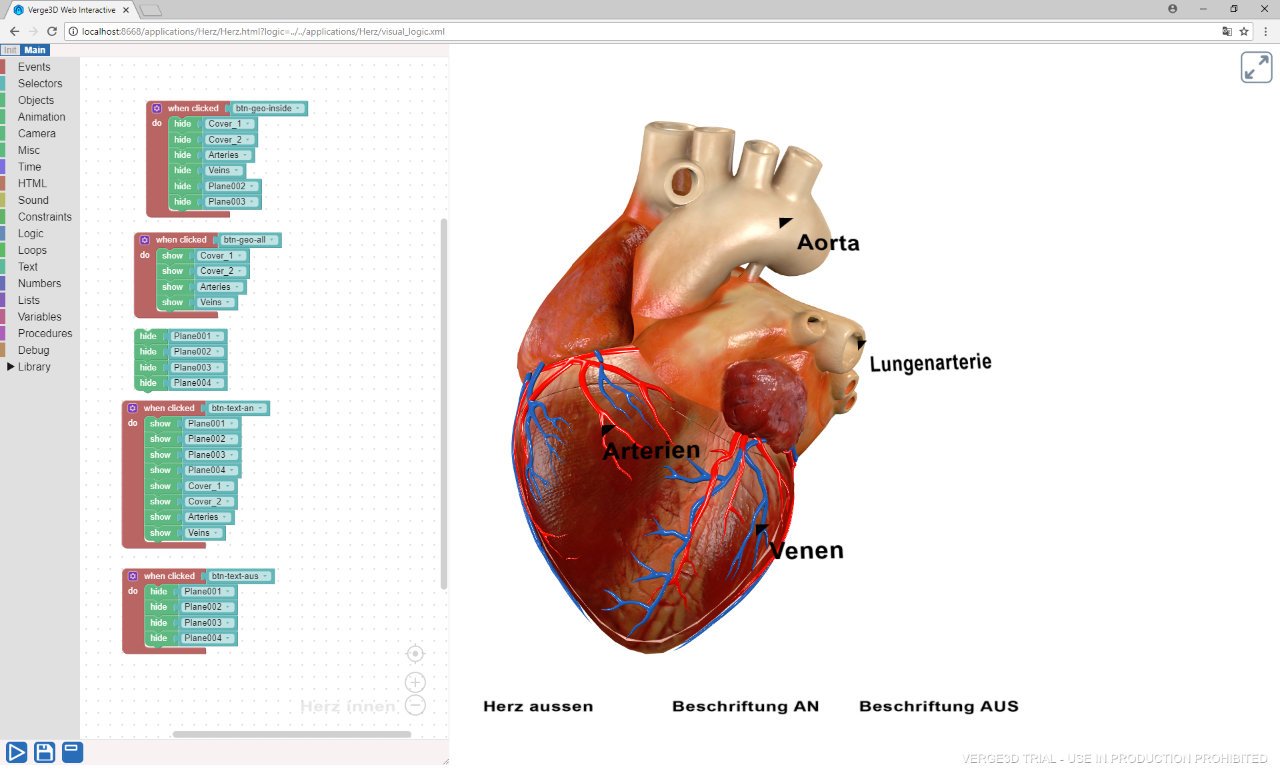
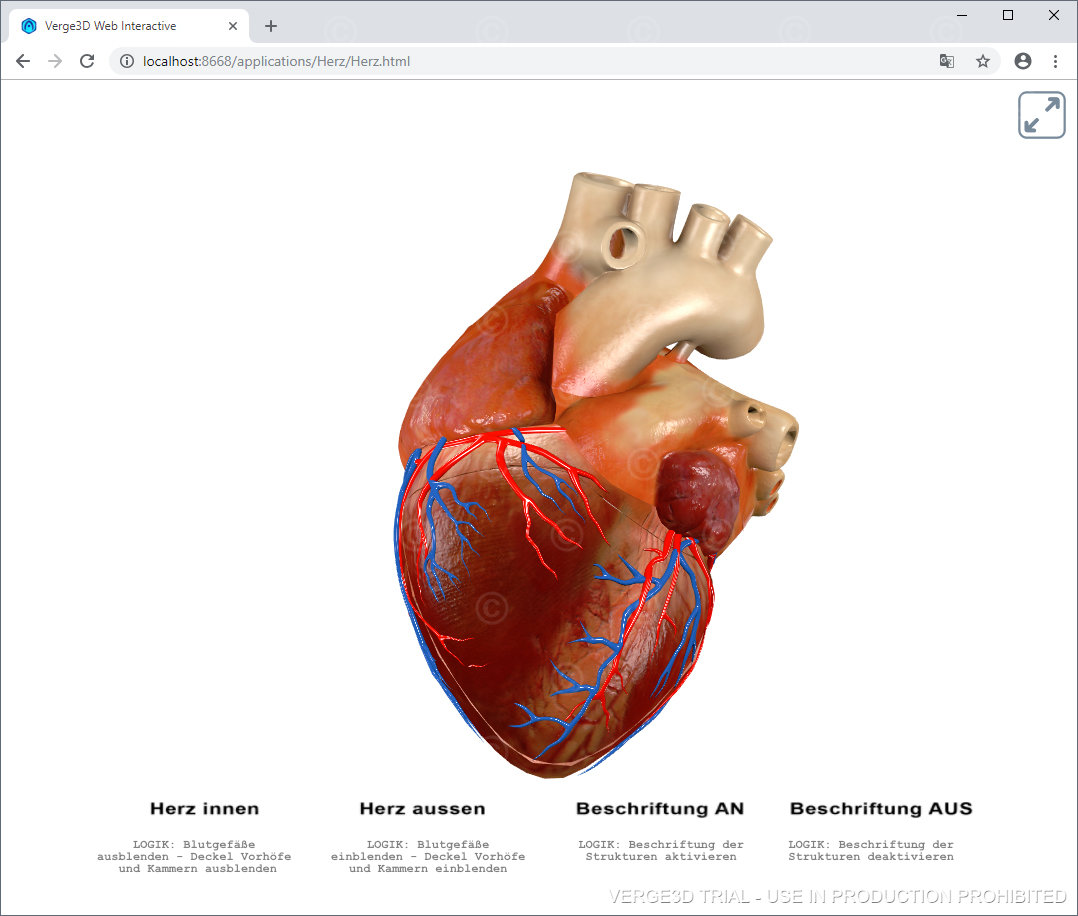
Application cardiac anatomy webGL
The example of the interactive heart shown was generated with the trial version of the software. Unfortunately the trial does not allow to show the final result of the webGL app. File sizes (~5 mb) and performance were comparable to those of Finalmesh. Since the same 3D model was used for the Verge3D app as for the test with Unity3D, the result can be compared well: webGL app created with Unity3D: 40mb, webGL app created with Verge3D: 5mb.
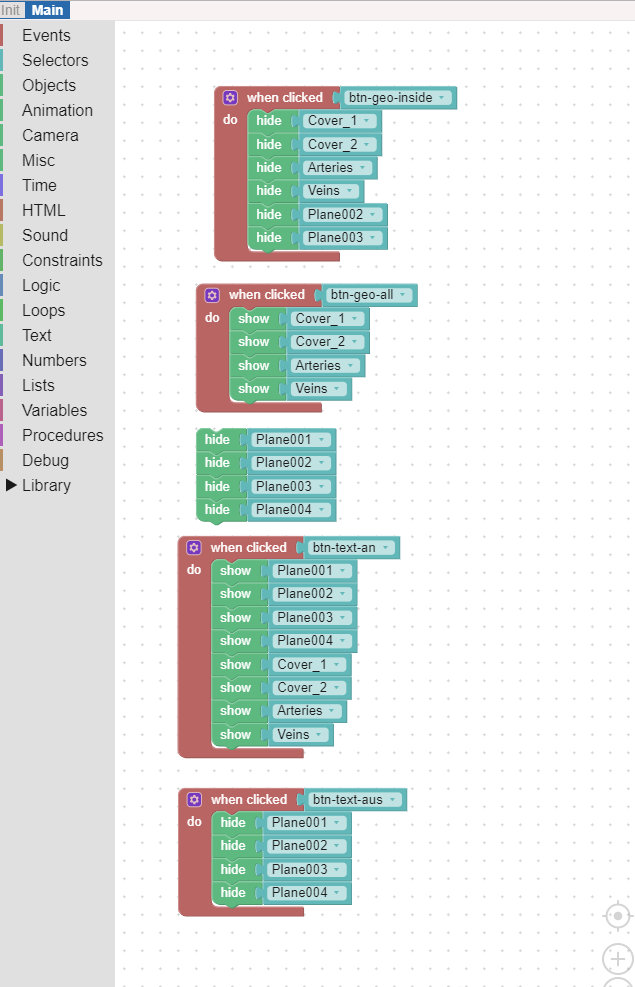
Editing using the Node Editor offers a number of options – but with very complex logic, the question arises as to whether the clarity and maintainability of the logic can be guaranteed.

Editing the interactivity of buttons in Verge3D: Hiding parts of the heart for a view into the ventricle and the atria. Caption on and off.